How to do so, not to be confused pizza? The interfaces of the tracker pizzerias and their features
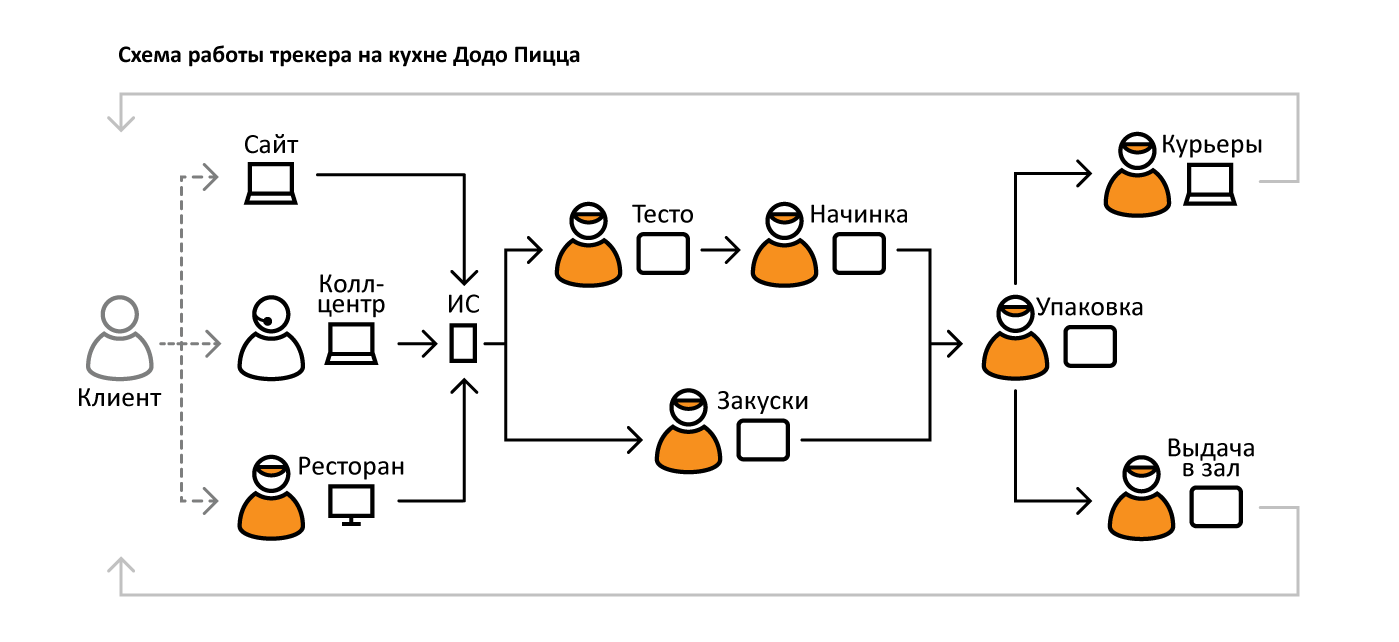
Today I will talk about the tracker in the kitchen Dodo Pizza. In our kitchen, hang tablets with the interfaces of the tracker. Tracker — spinal cord of the process of making pizza. It shall enter into force from the moment of acceptance of the order and to transfer the thermal bag with the pizza courier.
The tracker consists of interfaces, each of which performs its important function. Each interface shows the user (employee meals) and some product specific parameters.

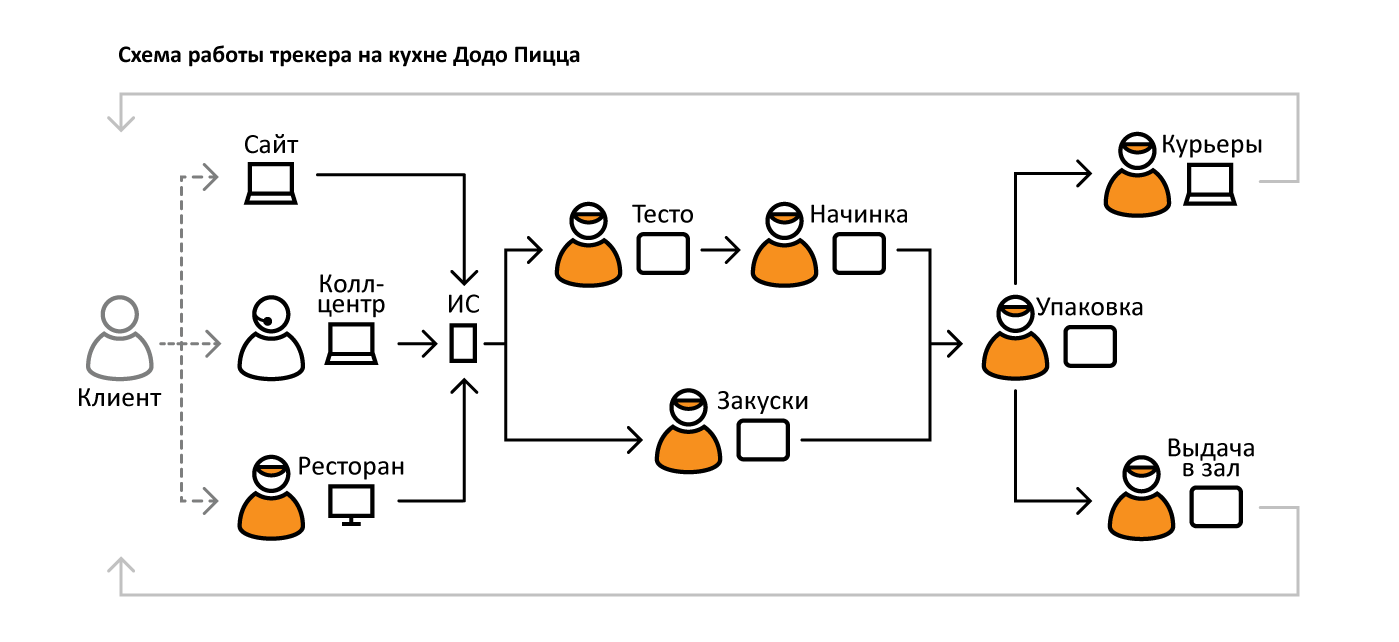
The logic of the tracker in one sentence: get the order information from the client, distribute the types of products and hold the products through the kitchen before issuing a specific courier. The interfaces are in front of the employees on the screens of tablets, the employee presses the button, the product moves from screen to screen.
Types of products:
the
All the products in the end are distributed to the screens results (screens: Couriers and the Results in the hall).
Each screen displays a certain number of types of products. For each product displays certain parameters (name, dimensions, thickness of dough, etc.). The goal is to make working with the interfaces caused the least errors among employees. I'll show you how the work progressed over the interfaces and what they were trying to make sure that people are not confused pizza.

the appearance of the interfaces at the beginning of my work on them
I started working with the interfaces of the tracker when they already existed, but required some modifications of the layout.
Next in line of the objectives were to minimize human error when working with interfaces.

Interfaces the Dough and Filling today
This is two almost identical interface. The maps show only the main parameters of the pizzas. The user's task to choose the right size dough to prepare a dough for a specific pizza (note the thickness, size and prescription with choice of sauce for the base) and place the filling in the recipe for a specific pizza.
The options are
the
Through this place passes a large flow of orders. Production is based on the principle of the conveyor. An employee has a few seconds to look at the screen and proceed to the preparation of the product.
You need to make so that reduced the number of errors associated with the choice of the size of the test and thickness test: the employee draws attention to the figure size, but does not notice the mark "T" which says that the dough should be thin choose.

Indication of the size of the pizzas in graph form
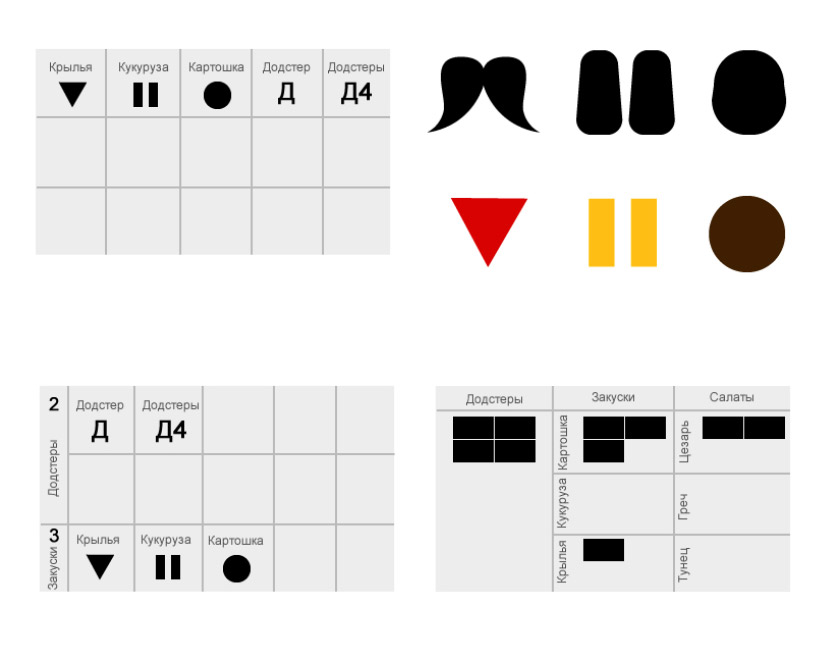
Was invented pictographs depicting the size. One of the first attempts of coding through color (now boxes for pizzas of different colors depending on size). Attempt to thin the test indicator ("T") inside the pictogram.
Unfortunately, such indicators would be difficult to read under conditions of high speed operation. Even such icons are too detailed for the interface, placed at arm's length from the user.

Indication of "position"
Constantly displayed 3 fields in each block of the pizzas, and the indicator with the letter displayed in the corresponding field.
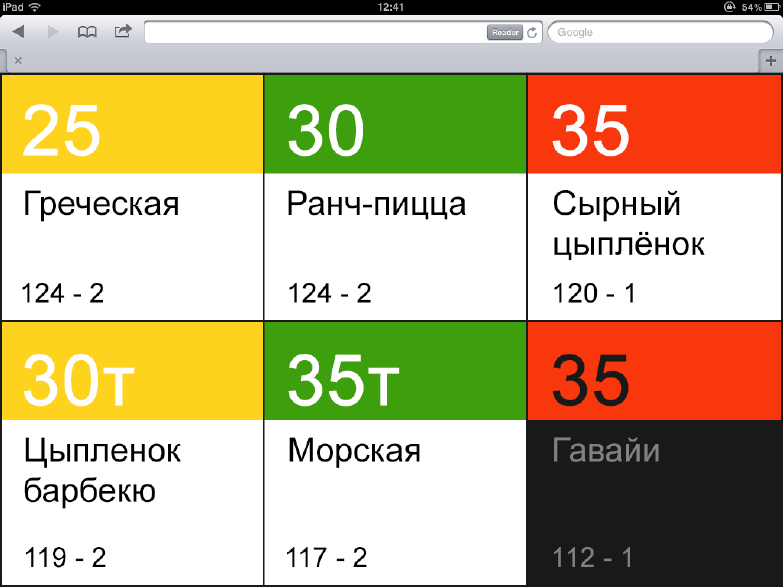
Shows variants with flowers and without. Yellow highlighted blocks down. I propose to replace the numbers of the sizes of the letters (B — 35, large; S — 31, average; "St" — medium to thin). Yet there is an attempt to display the sauces for the Foundation, to date, the employee has to remember the sauces and the possible error. Try to emphasize pizza on thin crust.
Alas, the readout is difficult to read, and small icons sauces will be impossible to see if the tablet hangs on the wall.

concepts
Next was experimenting with colours, letters, grouping and display of "position". Everything is too difficult to understand and read.

AB initio solution
The most appropriate means of display — show an indicator of the thickness of the dough near the size of the test. Shown sauce base (pizza sauce, you can never show that it is the default).

Recent proposals
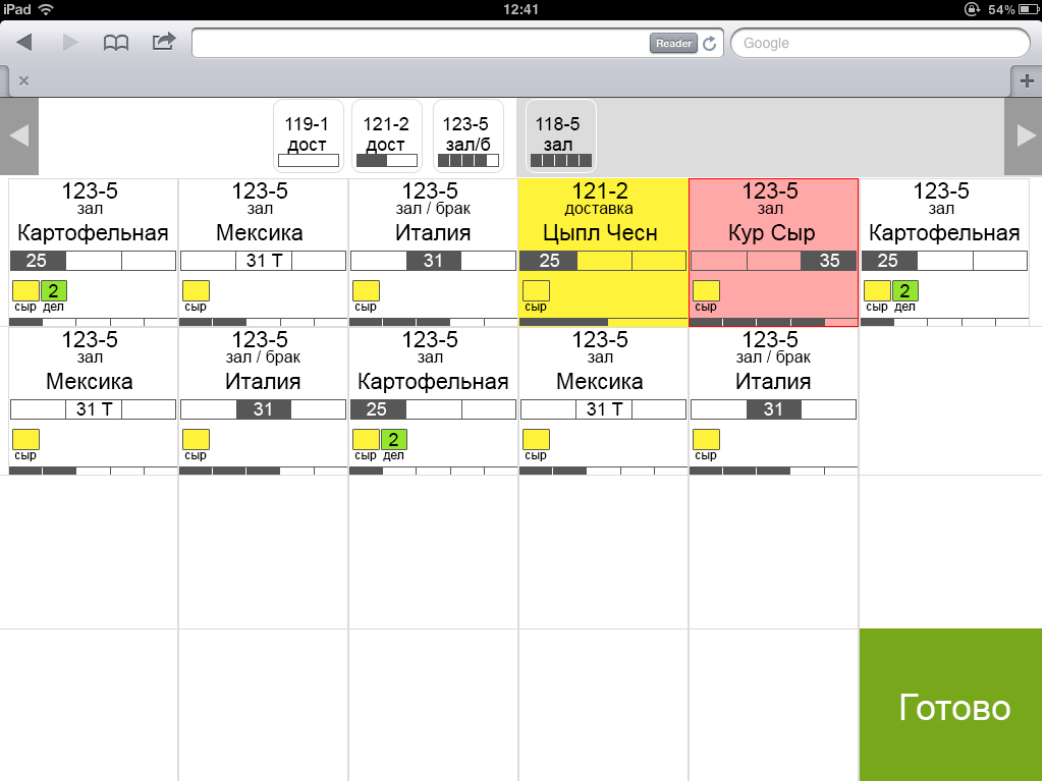
In the latest color option for the sizes match the colors of the boxes. For pizza on thin crust is the same color as for the pizzas smaller traditional test — kitchen for a large thin-crust pizza using the same processing, for a medium pizza on a thick dough (actually on the screen of the Dough). Down the block is highlighted in a dark background.

Interface Snacks today
This interface is separate, you need to read at a distance.
Here the employee, it is important not to mix up the types of snacks to put them in the oven.
The options are
the
The interface is placed on the wall separately from the table of cooking pizzas. The employee must notice the emergence of the order and to determine the type of product (about a dozen products with a difference in the cooking process prior to issuance). There are three types of appetizers which name begins with "K" (potatoes, corn, wings), why attempts to use abbreviations in names has led to errors of employees.
You need to make the product recognizable at a distance (then the employee will be able to immediately understand what's next) and come up with readable notation for snacks with similar names.

the Concepts of "Snack"
In the process of searching was offered icons as well as the grouping of output products types right in the interface. The grouping proved to be too inflexible (it may be new products or take existing). Icons are difficult to find and even harder to maintain their relevance in the future.
The last of the sentences
In the last of the appetizers are grouped by color. Trying to get rid of confusion in the abbreviations for names. Down the block is highlighted in a dark background.

Interface Package today
This is the interface to which converge all the information about the product from the tracker displays large amounts of information.
The options are
the
With this interface you are working for collecting orders prior to issuance, it monitors the quality of cooking and the possibility of mistakes in the kitchen.

One of the sketches
Shows an attempt to use the display "position" for the sizes of pizzas and the number of boxes in the order. Pizza on thin crust is shown with an indicator on a white background (traditional shown on a dark background). Block with red background — for the products that are prepared in the kitchen for too long. Shown experiment with the display of the marriage.

Abstract experiment with colors and alignment

Recent proposals
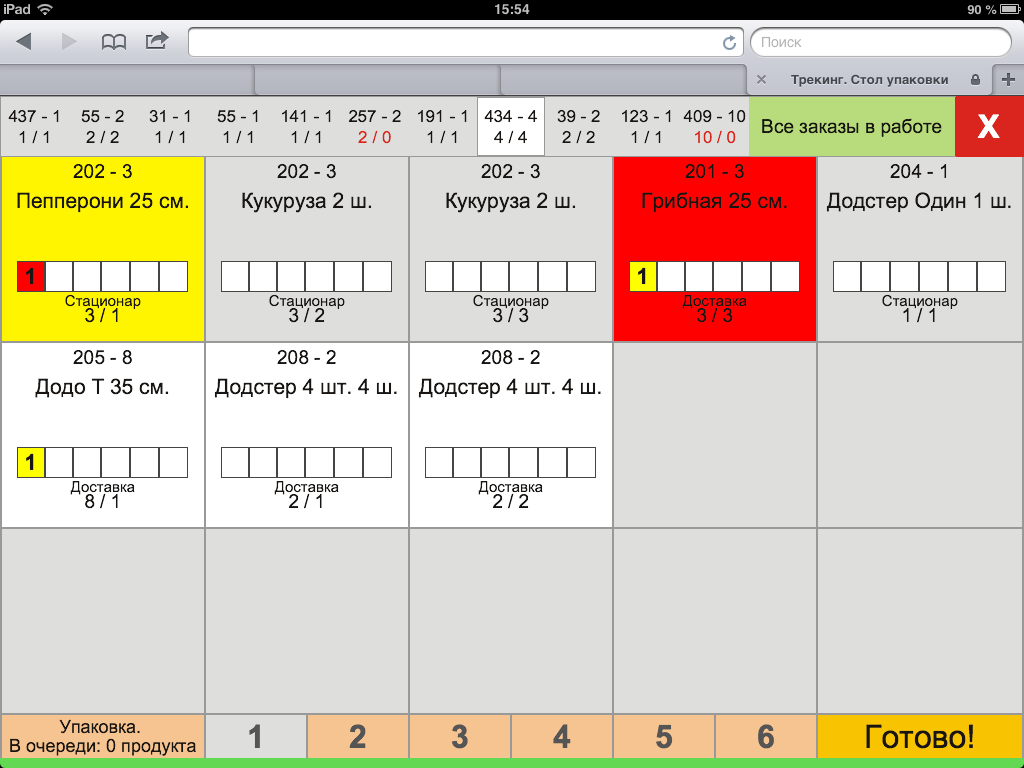
In the latter case used size indication color. A more explicit mapping of the issuance of the order (shipping, lounge, pickup).
The difficult task of reducing the error requires the most easy to understand staff decisions in the interfaces of the tracker.
Now my last suggestions seem to me not the best variant.
Work on the interface design of the tracker, as well as the other projects Dodo continues the process, you can follow my blog.
Article based on information from habrahabr.ru
The tracker consists of interfaces, each of which performs its important function. Each interface shows the user (employee meals) and some product specific parameters.

The logic of the tracker in one sentence: get the order information from the client, distribute the types of products and hold the products through the kitchen before issuing a specific courier. The interfaces are in front of the employees on the screens of tablets, the employee presses the button, the product moves from screen to screen.
Types of products:
the
-
the
- Bake: pizza (screens: Dough, Stuffing, Packaging) the
- Semi-finished products: salads, potatoes, corn (screens: Snack, Packaging) the
- Simple: drinks, muffins (added at the end, not shown in the diagram)
All the products in the end are distributed to the screens results (screens: Couriers and the Results in the hall).
Each screen displays a certain number of types of products. For each product displays certain parameters (name, dimensions, thickness of dough, etc.). The goal is to make working with the interfaces caused the least errors among employees. I'll show you how the work progressed over the interfaces and what they were trying to make sure that people are not confused pizza.

the appearance of the interfaces at the beginning of my work on them
I started working with the interfaces of the tracker when they already existed, but required some modifications of the layout.
Next in line of the objectives were to minimize human error when working with interfaces.
Interfaces: the Dough and Filling

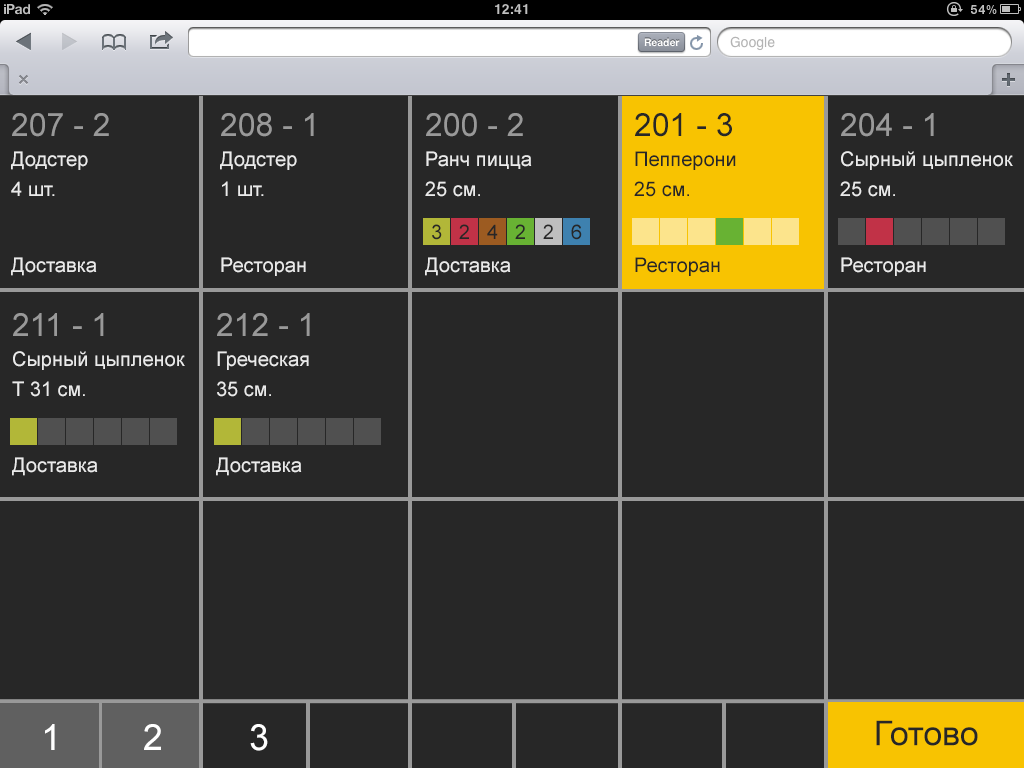
Interfaces the Dough and Filling today
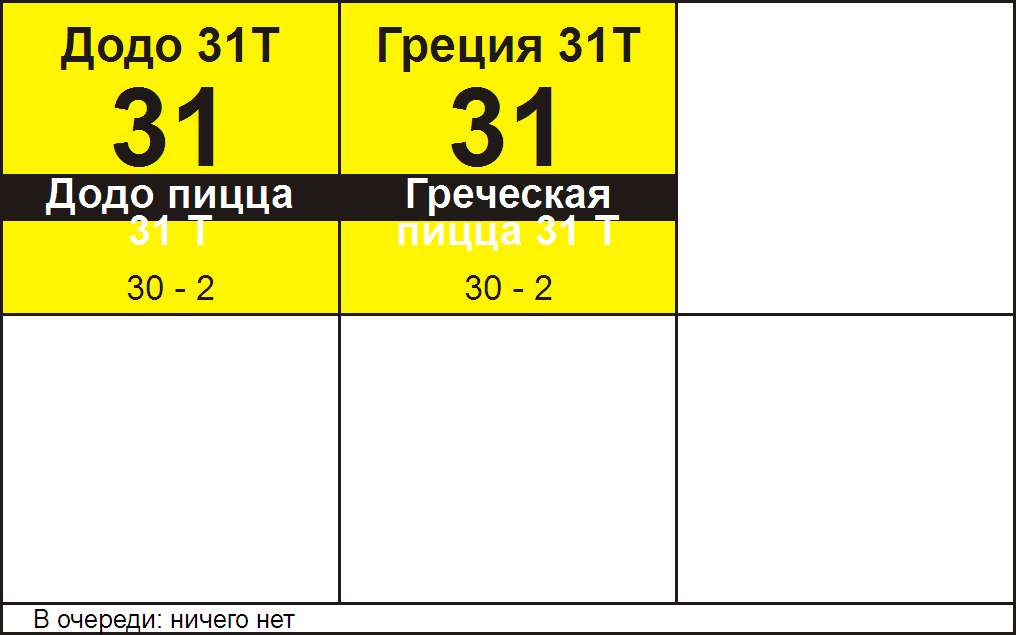
This is two almost identical interface. The maps show only the main parameters of the pizzas. The user's task to choose the right size dough to prepare a dough for a specific pizza (note the thickness, size and prescription with choice of sauce for the base) and place the filling in the recipe for a specific pizza.
The options are
the
-
the
- pizza Name the
- the Thickness of the dough the
- pizza Size the
- order Number
Description
Through this place passes a large flow of orders. Production is based on the principle of the conveyor. An employee has a few seconds to look at the screen and proceed to the preparation of the product.
You need to make so that reduced the number of errors associated with the choice of the size of the test and thickness test: the employee draws attention to the figure size, but does not notice the mark "T" which says that the dough should be thin choose.
Search solutions

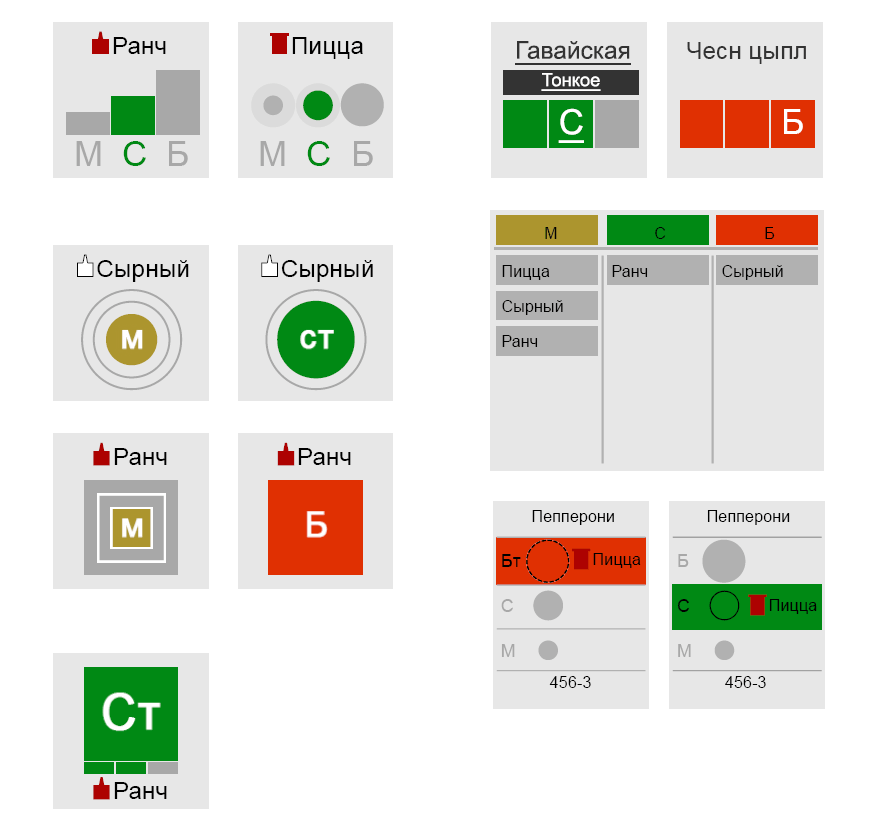
Indication of the size of the pizzas in graph form
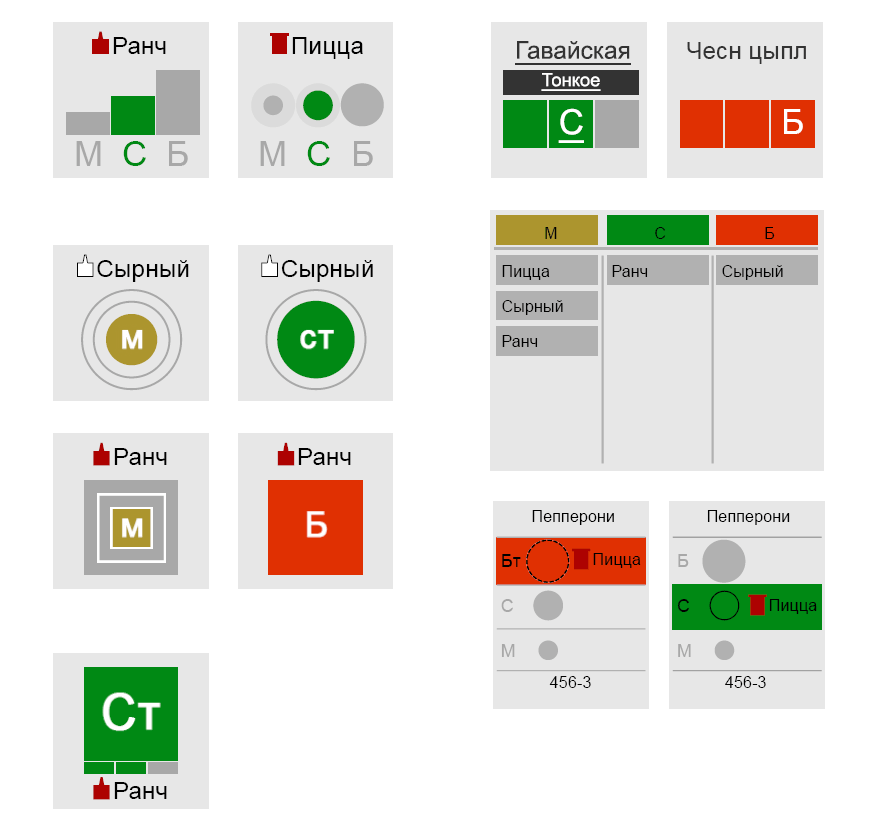
Was invented pictographs depicting the size. One of the first attempts of coding through color (now boxes for pizzas of different colors depending on size). Attempt to thin the test indicator ("T") inside the pictogram.
Unfortunately, such indicators would be difficult to read under conditions of high speed operation. Even such icons are too detailed for the interface, placed at arm's length from the user.

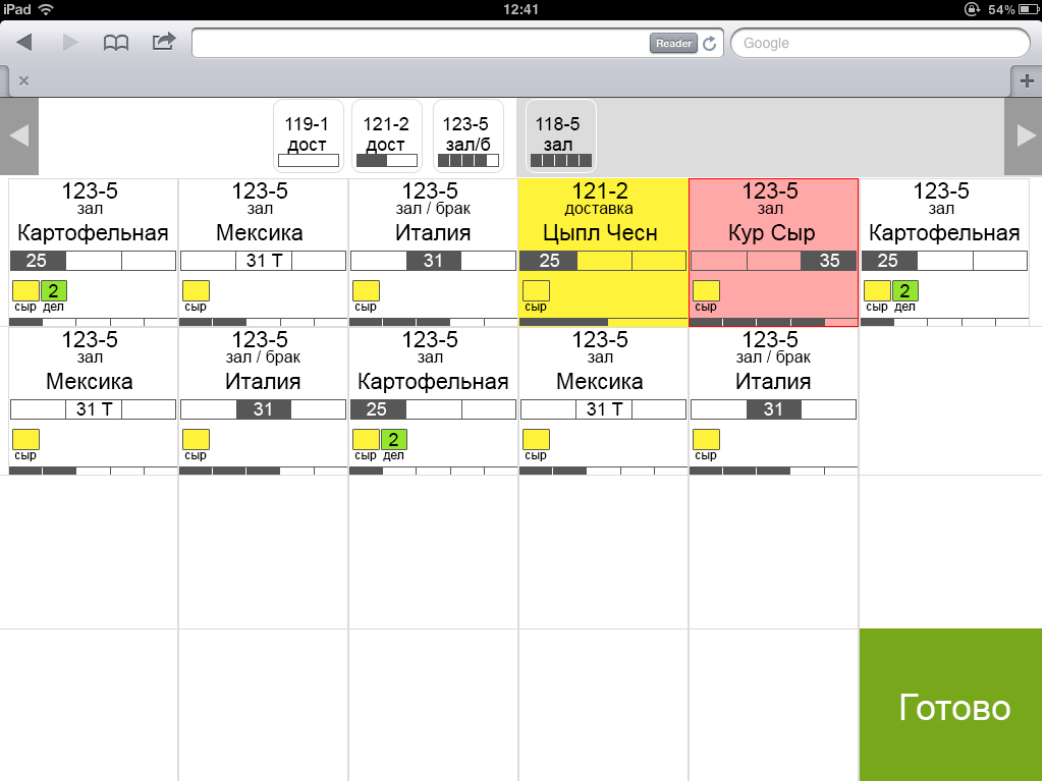
Indication of "position"
Constantly displayed 3 fields in each block of the pizzas, and the indicator with the letter displayed in the corresponding field.
Shows variants with flowers and without. Yellow highlighted blocks down. I propose to replace the numbers of the sizes of the letters (B — 35, large; S — 31, average; "St" — medium to thin). Yet there is an attempt to display the sauces for the Foundation, to date, the employee has to remember the sauces and the possible error. Try to emphasize pizza on thin crust.
Alas, the readout is difficult to read, and small icons sauces will be impossible to see if the tablet hangs on the wall.

concepts
Next was experimenting with colours, letters, grouping and display of "position". Everything is too difficult to understand and read.

AB initio solution
The most appropriate means of display — show an indicator of the thickness of the dough near the size of the test. Shown sauce base (pizza sauce, you can never show that it is the default).

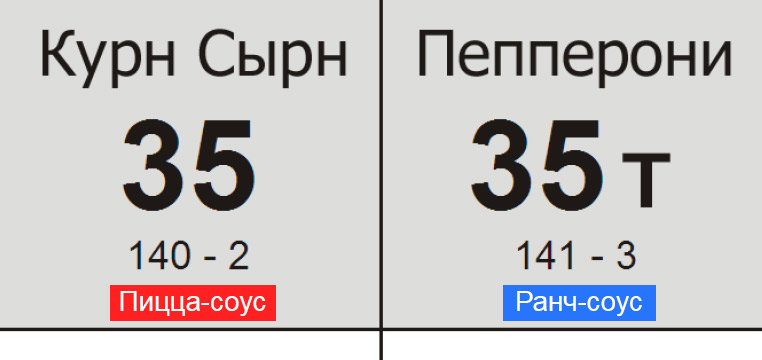
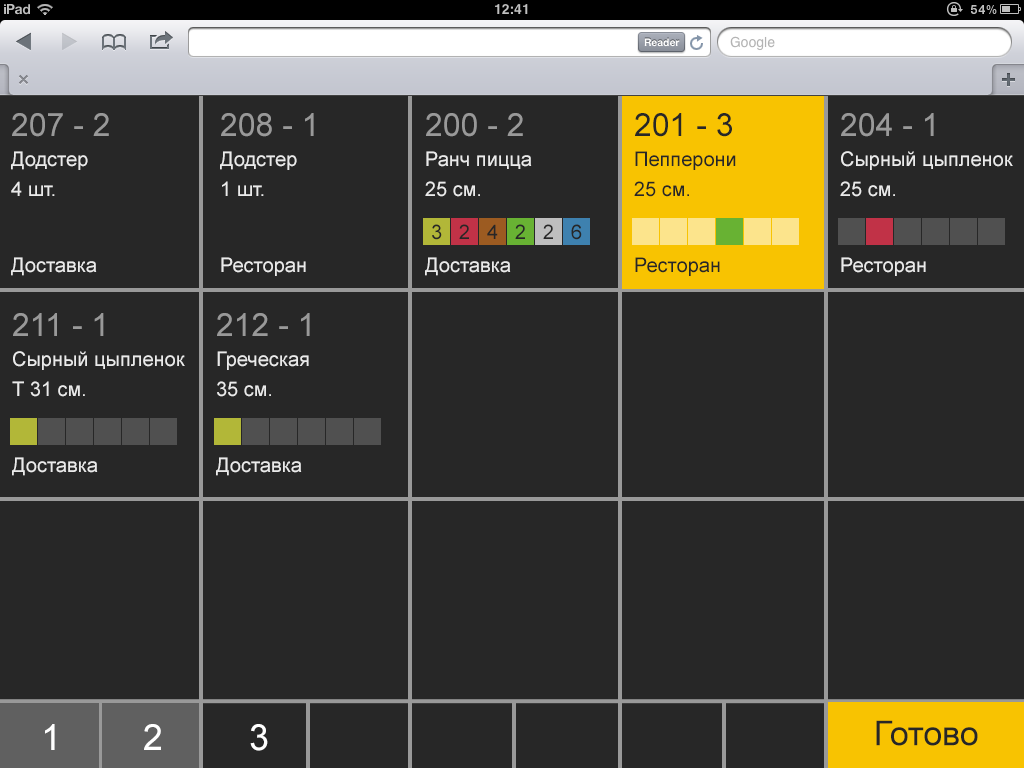
Recent proposals
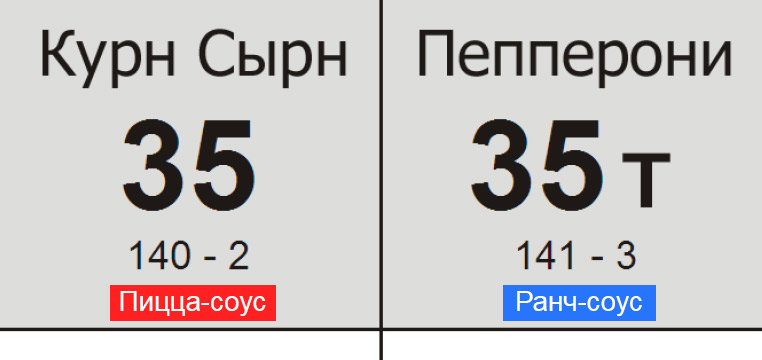
In the latest color option for the sizes match the colors of the boxes. For pizza on thin crust is the same color as for the pizzas smaller traditional test — kitchen for a large thin-crust pizza using the same processing, for a medium pizza on a thick dough (actually on the screen of the Dough). Down the block is highlighted in a dark background.
Interface: Appetizers

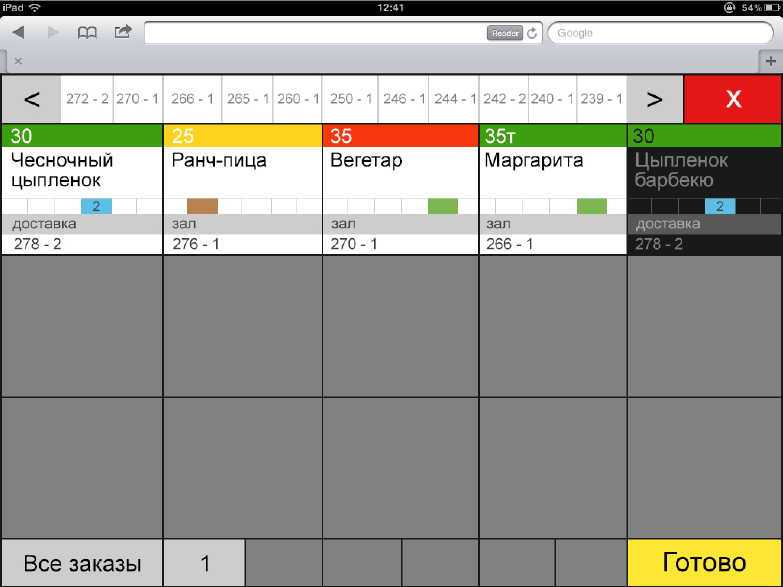
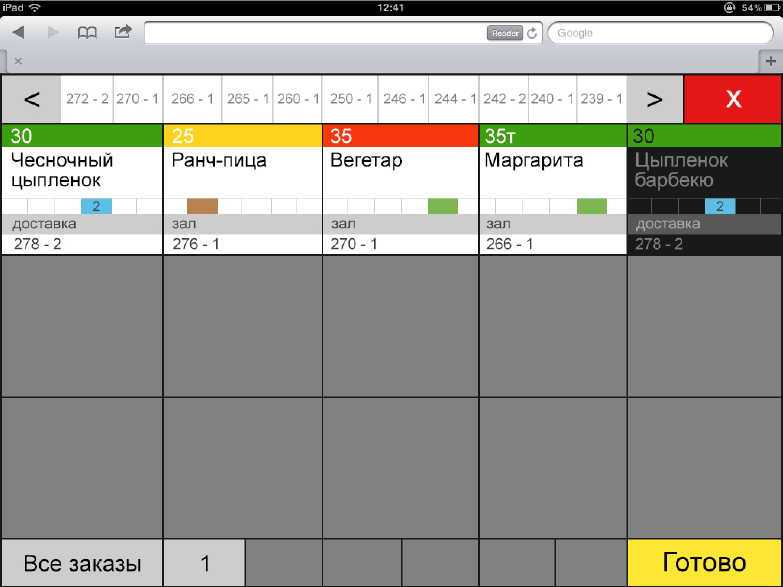
Interface Snacks today
This interface is separate, you need to read at a distance.
Here the employee, it is important not to mix up the types of snacks to put them in the oven.
The options are
the
-
the
- product Name the
- order Number
Description
The interface is placed on the wall separately from the table of cooking pizzas. The employee must notice the emergence of the order and to determine the type of product (about a dozen products with a difference in the cooking process prior to issuance). There are three types of appetizers which name begins with "K" (potatoes, corn, wings), why attempts to use abbreviations in names has led to errors of employees.
You need to make the product recognizable at a distance (then the employee will be able to immediately understand what's next) and come up with readable notation for snacks with similar names.

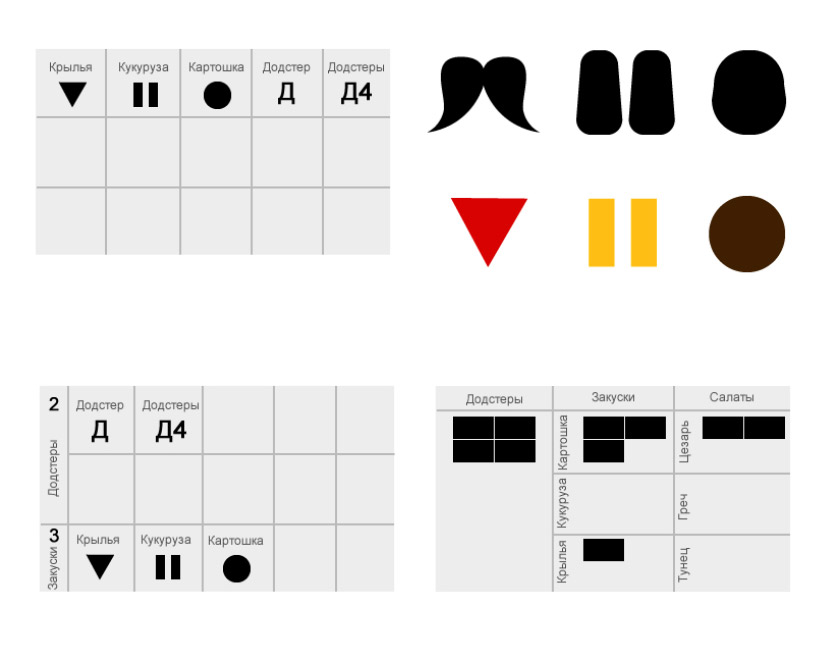
the Concepts of "Snack"
In the process of searching was offered icons as well as the grouping of output products types right in the interface. The grouping proved to be too inflexible (it may be new products or take existing). Icons are difficult to find and even harder to maintain their relevance in the future.
The last of the sentences
In the last of the appetizers are grouped by color. Trying to get rid of confusion in the abbreviations for names. Down the block is highlighted in a dark background.
Interface: Package

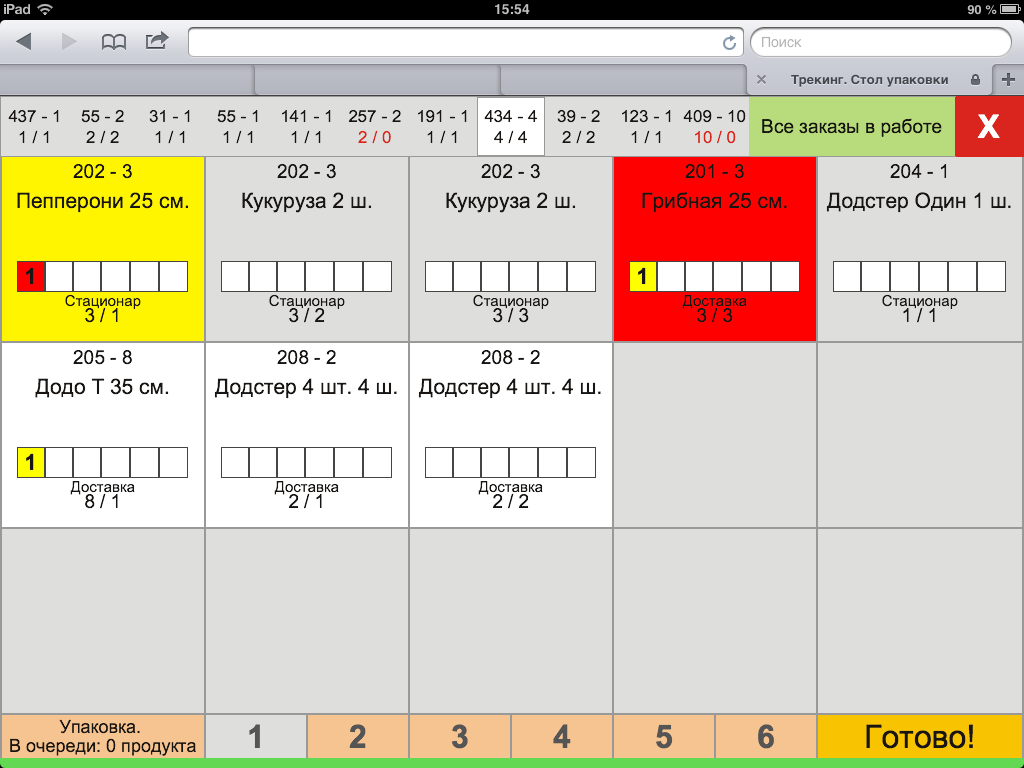
Interface Package today
This is the interface to which converge all the information about the product from the tracker displays large amounts of information.
The options are
the
-
the
- product Name the
- Size for pizza the
- the Thickness of the dough for pizza the
- Free sauce for pizza and some snacks the
- Method of sale the
- order Number the
- the Number of collected boxes (in one order may have more than one box)
Description
With this interface you are working for collecting orders prior to issuance, it monitors the quality of cooking and the possibility of mistakes in the kitchen.

One of the sketches
Shows an attempt to use the display "position" for the sizes of pizzas and the number of boxes in the order. Pizza on thin crust is shown with an indicator on a white background (traditional shown on a dark background). Block with red background — for the products that are prepared in the kitchen for too long. Shown experiment with the display of the marriage.

Abstract experiment with colors and alignment

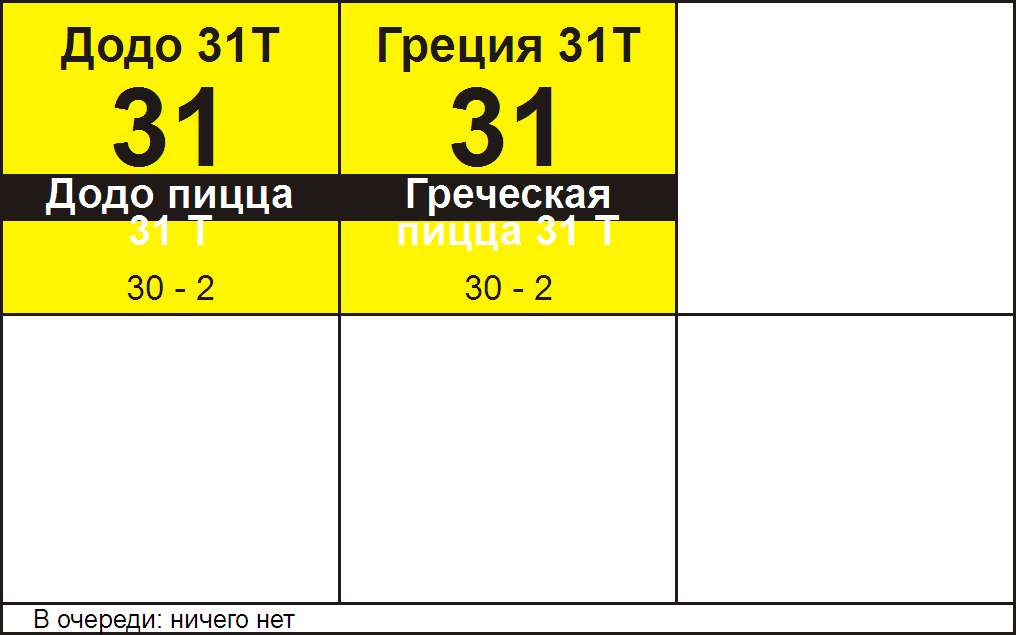
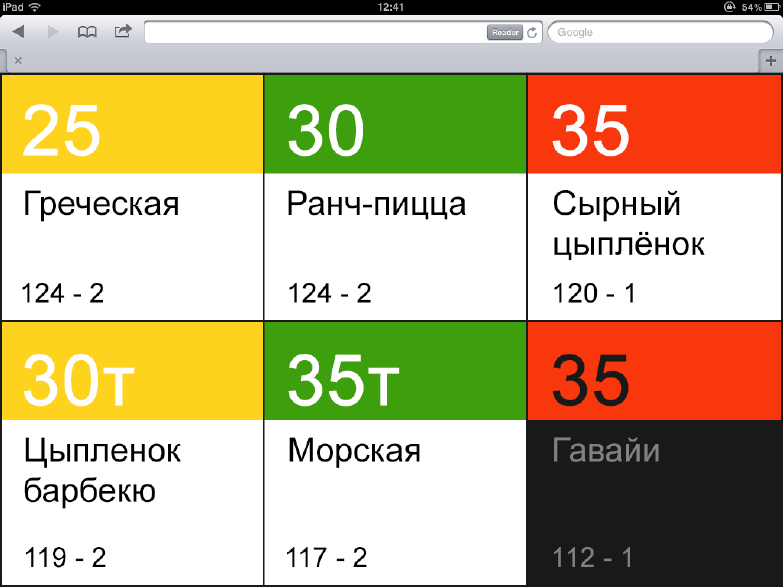
Recent proposals
In the latter case used size indication color. A more explicit mapping of the issuance of the order (shipping, lounge, pickup).
Result
The difficult task of reducing the error requires the most easy to understand staff decisions in the interfaces of the tracker.
Now my last suggestions seem to me not the best variant.
Work on the interface design of the tracker, as well as the other projects Dodo continues the process, you can follow my blog.