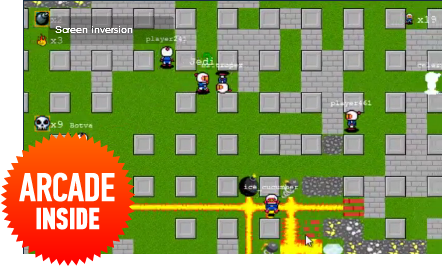
Bomberman Online — multiplayer HTML5 online game Abrosimov. The test load!
 Bombermine Online — the result of the last two weeks of testing and preparation of engine for a large number of players online.
Bombermine Online — the result of the last two weeks of testing and preparation of engine for a large number of players online.The engine is written in Java + Jetty (backend). The Frontend HAProxy + Nginx + Node.js. Clientside — GWT, which translates to HTML5/canvas + javascript + websockets. All hosted in the cloud.
At the moment the record of 50 players online. Configured all the necessary software to monitor the load. After gebrettert promise to post a report. Waiting for the guests.
the
gameplay Videos
the
the history of creating engine
Recently, it became the fashion to rewrite the old game under HTML5 the idea that childhood games can be ported on browser and maybe even play them with your friends me dizzy.
For large maps use a method that I peeped in Minecraft, when I wrote my mod Mine Upside Down: the map is divided into square chunks and the user is sent to diffi related to squares in his sight. In this part of the update of the game state the client performs himself, and that he could not — as the diff gets from the server. It is clear that in the ideal case resynchroni should occur only at the limits of visibility of the player and they are extinguished at the expense of redundant information in the diff.
Because this method seemed the most complex and potentially Bajnai part, I began to implement it immediately, using unit-testing. Test with random movement of tanks through the desert perfectly caught resynchroni between the client and the server.
Then it was time to write the display. When drawing tylovay card there is a problem: if the tile size is 16x16 and the screen 640x480, it is necessary to draw 1200 squares. While highlighting the tile depended also from the neighbors. Get the FPS I was not pleased. Saved thing that is used in the Minecraft — obtained from the server chunk was to draw and memorize until then, until it changes. The buffer display chunks you can use periodic, the size is slightly larger than the screen.
Now instead of 1200 images 16x16, whose numbers depended on the next, it is necessary to draw only 6 images of 256x256, without any extra calculations. FPS immediately rose to the coveted 60. In GWT DevMode on my laptop out 17 FPS for debug just fine.
The network part was quite simple — WebSockets using Jetty.
Clientside: best show Chrome (holds 60 fps even on older hardware), then Safari, FF and Opera. About the donkey it is better not to ask :)
the
Bombermine Online Crew
The authors of the engine — I fibulwinter. Web interface — demark. Tuning and server configuration — stolen. Artists DaveDee and d3emp.
Enjoy! Good Luck & Have Fun